「ブログで目次を作りたいのにやり方がわからない!」
「どうやってみんな、目次からページ飛ばせるように設定しているの?」
ブログ超初心者が真っ先につまずく部分だと私は思っています(笑)
私はも目次の作り方がわからなくてとても悩みました。
「目次が書けないと先に進めないよ!」「記事を書く気になれない!」
調べてみてもうまくいかず、、
意外と目次の作り方を説明してる人が少ない、、、
やり方を見てもいまいちわからない、、、
かなり苦戦しました。
しかし、そんな私が誰でも超簡単にできるやり方を見つけました☆彡
ぜひ、このストレスからすぐに開放されてください!
さっそく説明していきます。
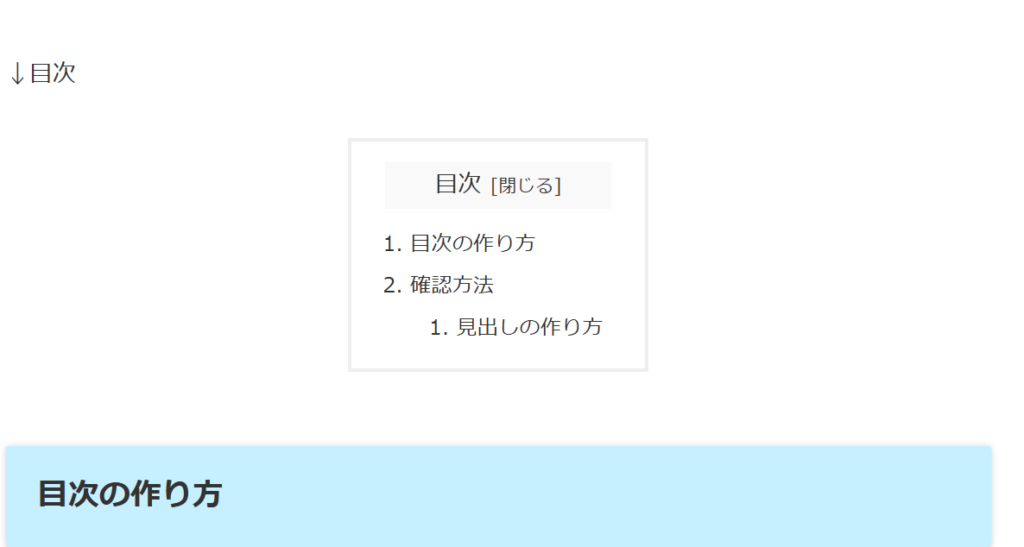
↓目次
目次の作り方
まずは、見出しを作りましょう

※見出しの作り方は次の部分で説明しているのでわからない方は先にそちらをご覧ください。目次から”見出しの作り方”を押すとそこまで飛べるのでおすすめです。
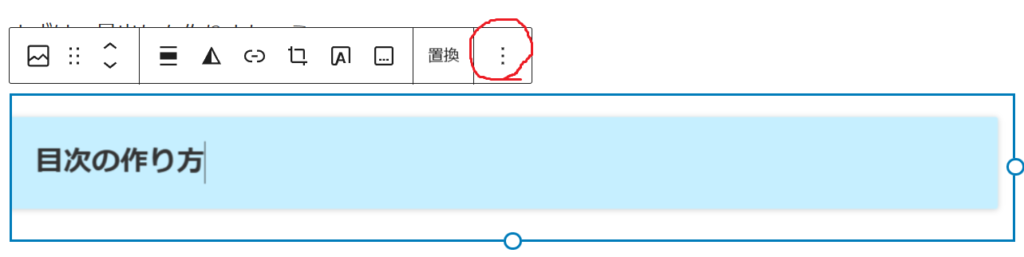
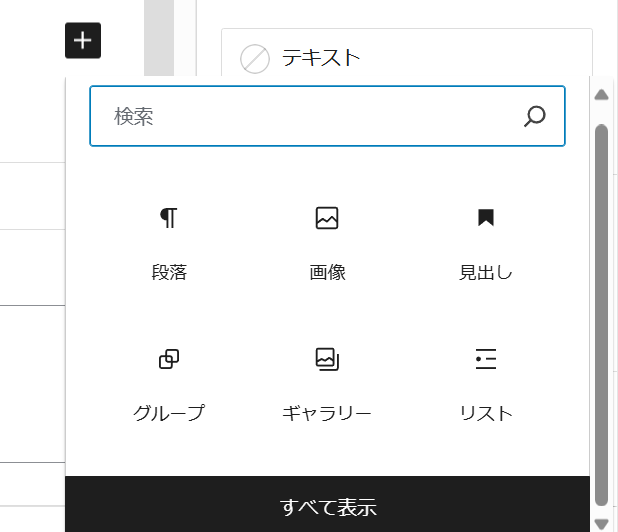
次に”見出し”を選択します。

するとこんな画面がでてくるので、赤丸で囲われた部分を押してください。

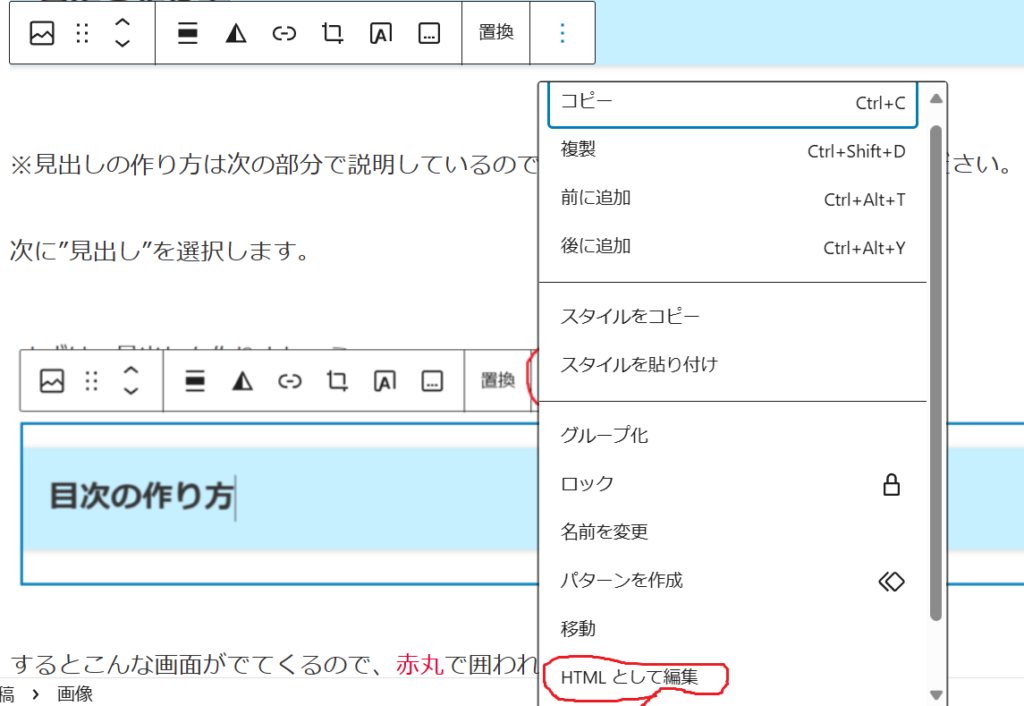
すると、こんな画面になるので、赤丸で囲われた”HTMLとして編集”を押します。

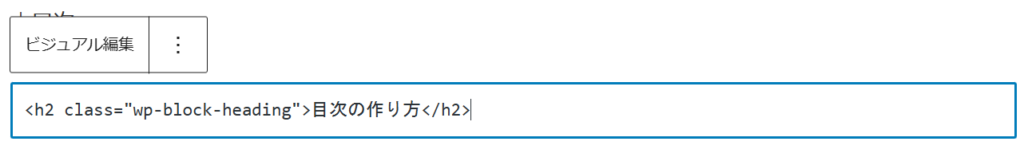
”見出し”がこんな風になったら成功です。
元に戻したい場合は”ビジュアルを編集”を押せば戻って編集できます。
確認方法
「こんな変な記号になっちゃっただけだけど、これだけで目次になってるの?」
って不安になりますよね。
ちゃんと目次が出来ているか確認する方法を紹介します。
記事の右上にある”公開”の左隣の記号を押してください。(赤丸で囲われた部分)

そしたら、”新しいタブでプレビュー”を押してください。
場合によっては、このように元々”プレビュー”と表示されているかもしれません。

こうすることで、実際投稿されたときにどのような画面になるのかを確認できます。
投稿する前はぜひプレビューで確認して、問題ないことをチェックしましょう。

このように1個目の”見出し”の前の目次が表示されていたら成功です。
これで、目次から読みたい部分まで飛ばすことが出来るようになりました。
見出しの作り方
見出しの作り方は、

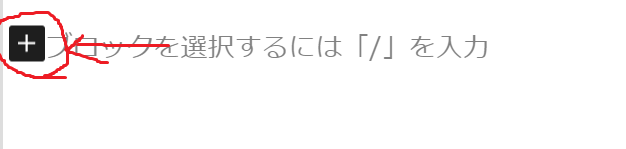
ここを押して、

”見出し”を押せば出てきます。
まとめ
いかがだったでしょうか。
誰でも簡単に、ブログで目次を作る方法について説明しました。
- 見出しをつくる
- 見出しをを選択し、3・から”HTMLとして編集”
- プレビューで確認
これであなたのブログが有意義なものになればうれしいです。
これから、たくさん一緒にブログを書いていきましょう!
以上、0ちゃんでした。



コメント